Avez-vous déjà visité un site depuis votre téléphone, seulement pour être frustré par des textes illisibles et des boutons inaccessibles ? Rien de pire pour perdre des visiteurs en quelques secondes ! Vous vous dites peut-être que tout le monde sait comment créer son propre site internet facilement, mais rendre ce site responsif, c’est une autre histoire. Vous pourriez penser qu’un simple éditeur glisser-déposer suffira.
Malheureusement, sans une approche réfléchie, votre site risque de décevoir sur mobile, tablette, et même certains écrans d’ordinateur. La bonne nouvelle ? Il existe des méthodes simples et efficaces pour concevoir un site qui s’adapte à tous les écrans, sans sacrifier le design ni l’expérience utilisateur. Désireux d’en savoir plus ? L’essentiel, plus en détails.
Comprendre les bases d’un site internet responsive

Créer un site internet qui fonctionne parfaitement sur tous les appareils, c’est bien plus qu’un simple détail technique : c’est une nécessité pour garantir une expérience utilisateur réussie. Mais avant de plonger dans les outils et méthodes, vous devez en premier comprendre ce qu’est un site responsive.
Qu’est-ce qu’un site responsive ?
Essayez de visualiser, au-dedans de vous, un site qui s’adapte comme un caméléon ! Que vous le consultiez sur un smartphone, une tablette ou un ordinateur, un site responsive ajuste automatiquement son design et ses fonctionnalités. Grâce à cette adaptabilité, vos visiteurs naviguent avec fluidité, peu importe la taille de leur écran. C’est l’assurance de captiver votre audience à tout moment.
Pourquoi créer un site internet simple et épuré ?
À présent, c’est légitime que vous vous posiez la question de comprendre Pourquoi créer un site internet simple et épuré ?
En effet, un design trop chargé peut vite décourager vos visiteurs. En revanche, un site simple et épuré, c’est comme une conversation claire et agréable : les utilisateurs trouvent rapidement ce qu’ils cherchent.
En plus, un site minimaliste se charge plus vite et offre une meilleure lisibilité, deux éléments clés pour plaire aux moteurs de recherche et séduire vos visiteurs.
Les outils indispensables pour créer un site responsive
Vous voulez créer un site responsive sans y passer des jours ? Bonne nouvelle : il existe des outils puissants et faciles à utiliser qui rendent cette tâche bien plus accessible. Voyons les options qui peuvent faire la différence dans la conception de votre site.
Les meilleurs éditeurs pour un design responsive : des solutions accessibles
Pas besoin d’être un développeur chevronné ! Des outils comme Wix, Webflow, ou Squarespace vous permettent de créer des sites responsives en quelques clics. Leur interface intuitive et leurs modèles optimisés pour le responsive sont parfaits pour démarrer sans prise de tête.
Si vous avez quelques bases en code, pourquoi ne pas explorer des frameworks comme Bootstrap ou Foundation ? Ces outils vous offrent une boîte à outils complète pour structurer votre site en un temps record. D’autres options comme Tailwind CSS méritent aussi votre attention pour un design moderne et sur-mesure.
Les outils en ligne pour tester la réactivité de votre site
Comment être sûr que votre site s’adapte parfaitement ? Outils comme Responsinator, BrowserStack, ou simplement les outils développeurs de Chrome vous permettent de tester votre site sur différents écrans.
En quelques clics, vous identifiez les points à améliorer pour offrir une expérience irréprochable.
Les étapes pour concevoir un site internet responsive
Créer un site internet responsive, c’est comme construire une maison solide et accueillante : tout commence par des fondations bien pensées. Chaque étape, chaque décision doit être orientée vers un objectif clair : offrir une expérience utilisateur fluide, peu importe l’appareil utilisé. Vous êtes prêt à vous lancer ? Voici un guide détaillé pour vous accompagner pas à pas dans la création de votre site.
Planifiez la structure de votre site pour tous les écrans
Avant de coder, il faut réfléchir ! Un site bien conçu commence toujours par une planification efficace. Prenez le temps de dessiner une esquisse ou une maquette. Voici comment vous y prendre.
- Identifiez vos objectifs principaux
Posez-vous la question : Que voulez-vous que vos visiteurs fassent sur votre site ? Acheter un produit ? Lire un article ? S’inscrire à une newsletter ? Cette réponse guidera l’organisation de vos pages.
- Dessinez une structure claire
Utilisez un crayon et du papier (ou un outil comme Figma ou Adobe XD) pour créer un schéma de votre site. Par exemple, commencez par une page d’accueil qui mène vers d’autres sections : services, blog, contact. Assurez-vous que chaque élément est facilement accessible en quelques clics.
- Privilégiez une navigation simple
Pour un site responsive, évitez les menus complexes. Un menu hamburger (ces trois petites lignes souvent visibles sur mobile) est une excellente solution pour économiser de l’espace. Placez vos liens importants en haut et utilisez des sous-menus pour les détails.
- Pensez en termes de « blocs »
Les écrans plus petits imposent des blocs de contenu superposés. Par exemple, sur un ordinateur, vos images et textes peuvent être côte à côte, mais sur mobile, ils devront s’afficher l’un en dessous de l’autre. Planifiez donc chaque section en tenant compte de ces ajustements.
Comment créer une page internet HTML en 5 étapes simples ?
Pas besoin d’être un pro du code pour créer une page responsive en HTML ! Alors comment créer une page internet HTML en 5 étapes simples ? Suivez ce guide basique !
- Créez un fichier HTML
Ouvrez votre éditeur de texte (comme Visual Studio Code) et enregistrez un fichier nommé index.html. Ce sera la base de votre site.
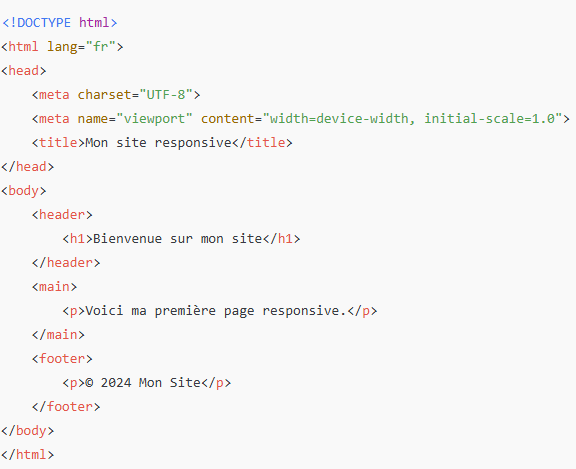
- Ajoutez la structure de base
Servez-vous de ce code, en l’écrivant dans votre fichier pour démarrer.

Cette structure est votre point de départ : un en-tête, un contenu principal et un pied de page.
- Ajoutez un fichier CSS pour le style
Créez un fichier style.css dans le même dossier et reliez-le à votre HTML en ajoutant cette ligne dans la balise <head> : <link rel= »stylesheet » href= »style.css »>
Vous pourrez y définir les couleurs, polices et marges de vos éléments.
- Ajoutez une mise en page responsive avec le CSS
Voici un exemple pour rendre votre page responsive.

La dernière partie, @media (max-width: 768px), permet d’ajuster les marges pour les petits écrans.
- Testez votre page
Ouvrez votre fichier HTML dans un navigateur et redimensionnez la fenêtre pour vérifier que tout s’adapte bien. Utilisez des outils comme ceux de Chrome pour voir à quoi votre page ressemble sur différents appareils.
L’importance de la hiérarchisation des contenus dans le responsive design
Un bon site n’est pas seulement beau, il raconte aussi une histoire. Pour cela, vos contenus doivent être organisés de manière logique et intuitive.
- Définissez un message clair par section
Chaque section de votre site doit répondre à une question ou apporter une information précise. Par exemple, l’en-tête peut contenir le slogan de votre marque, tandis que la section suivante présente vos services.
- Mettez en avant l’essentiel
Sur mobile, l’espace est limité. Placez les informations les plus importantes en haut de la page : titre, bouton d’action, et points clés. Les détails secondaires peuvent venir plus tard.
- Jouez avec les tailles et les couleurs
Utilisez des titres plus grands et des couleurs contrastées pour guider l’œil du lecteur vers les éléments importants, comme un bouton « Acheter maintenant » ou un formulaire d’inscription.
05 secrets pour faire monter son site internet sur Google

Créer un site responsive, c’est bien. Le rendre visible et performant sur les moteurs de recherche, c’est encore mieux !
Si votre site n’apparaît pas dans les premiers résultats sur Google, vos visiteurs auront du mal à vous trouver. Optimiser votre site, c’est l’étape clé pour transformer une belle vitrine en un outil puissant qui attire et convertit. Suivez ces conseils pour maximiser votre visibilité en ligne.
Nous avons soigneusement concocté pour n’importe quel entrepreneur ou professionnel désireux d’avoir plus de résultats en 2025, 05 secrets pour faire monter son site internet sur Google.
- 1er secret : un contenu clair, utile et engageant
Google privilégie les sites qui répondent aux questions des internautes. Publiez des articles, vidéos ou guides pratiques qui intéressent réellement votre audience. Plus votre contenu est pertinent, plus vous grimpez dans les résultats de recherche.
- 2ème secret : une structure simple
Les robots de Google parcourent votre site pour en comprendre le contenu. Aidez-les avec une structure logique : des titres bien définis (H1, H2, H3), des paragraphes concis, et un menu facile à explorer.
- 3ème secret : des mots-clés bien placés
Réalisez une recherche de mots-clés (avec des outils comme Google Keyword Planner) et intégrez-les dans vos titres, descriptions et textes. Mais attention à ne pas surcharger : écrivez d’abord pour vos visiteurs, pas pour les robots.
- 4ème secret : des backlinks de qualité
Encouragez d’autres sites à créer des liens vers le vôtre. Les backlinks, surtout s’ils viennent de sites reconnus, augmentent votre crédibilité auprès de Google. Pensez à collaborer avec des blogs ou des partenaires de votre secteur.
- 5ème secret : un site rapide
La vitesse et l’adaptabilité sont des critères prioritaires pour Google. Assurez-vous que votre site se charge rapidement, même sur mobile. Utilisez des outils comme Google PageSpeed Insights pour détecter et corriger les problèmes.
La détermination et la persévérance vous feront atteindre tous les objectifs que vous vous êtes fixés pour l’année 2025 ! Courage !